今回は、main要素にwidthや背景を指定した際に、chromeなどでは表示されるのにIEのみ正しく表示されませんでした。
IEでmain要素が認識していなかったコード
実際のコードとは違いますが、イメージとしてはこんな感じです。
<body>
<main>
<section>
<p>テストです</p>
</section>
<section>
<p>テストです</p>
</section>
<section>
<p>テストです</p>
</section>
</main>
</body>main {
max-width: 800px;
width: 100%;
margin: 0 auto;
background-color: red;
}chromeでの表示のされかた。

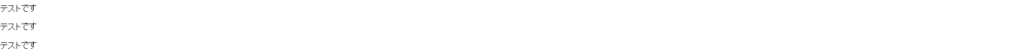
IEでの表示のされかた。

marginも効いてなければ、max-widthも何も効いていない。
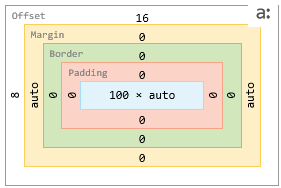
何故だかまったく分からず開発ツールで見ると、mainの幅が100px !?

更にネットで調べていたら、次の文章を見つけました。
HTML5 から追加された要素 main ですが、レイアウトに導入するには注意が必要です。
IE9 ~ IE11(開発者ツール上は Edge 表記)では、main 要素の display プロパティの規定値は inline です。
したがって、ページ全体の構成を main 要素で指定する場合には、main 要素に display:block を指定する必要があります。
Chrome や FireFox などは、main 要素の display プロパティの規定値は block ですから、重複する指定になりますが、IE のために回避できません。
つまり、display:block;を指定していなかったことが原因。。。。
解決したコード
<body>
<main>
<section>
<p>テストです</p>
</section>
<section>
<p>テストです</p>
</section>
<section>
<p>テストです</p>
</section>
</main>
</body>main {
max-width: 800px;
width: 100%;
display: block;
margin: 0 auto;
background-color: red;
}これで問題無く表示されました。
それにしても、なぜmainだけinlineなのか…。


